

Text Messaging Info(in case we don’t see you, we’ll contact you to make sure you can find us)ĭo you have any specific questions? If so, put them here and we will answer them during the seminar. Use same Label used on the Grid - Allows to use the field title which is configured in the grid. Search Label - Allows to define the field title in the search. I even tried copy and pasting it exactly as is but it didn’t come out right. Data type - Checkbox is an object which allows the selction of one or more information through a marking object. I’m not a tech guy so I don’t know about CSS Stylesheets, or most of what you wrote above.ĭoes it go somewhere in the contact form design page, or does it go somewhere on the actual page where I’m putting the form? Bold Text: Defines if the value will have a Bold Text. When you click the menu icon in the right side of the box, the Add Layout Classes settings will be shown below it. Click the menu icon in the CSS layout classes box.
#SCRIPTCASE CHECKBOX LAYOUT IN FORM HOW TO#
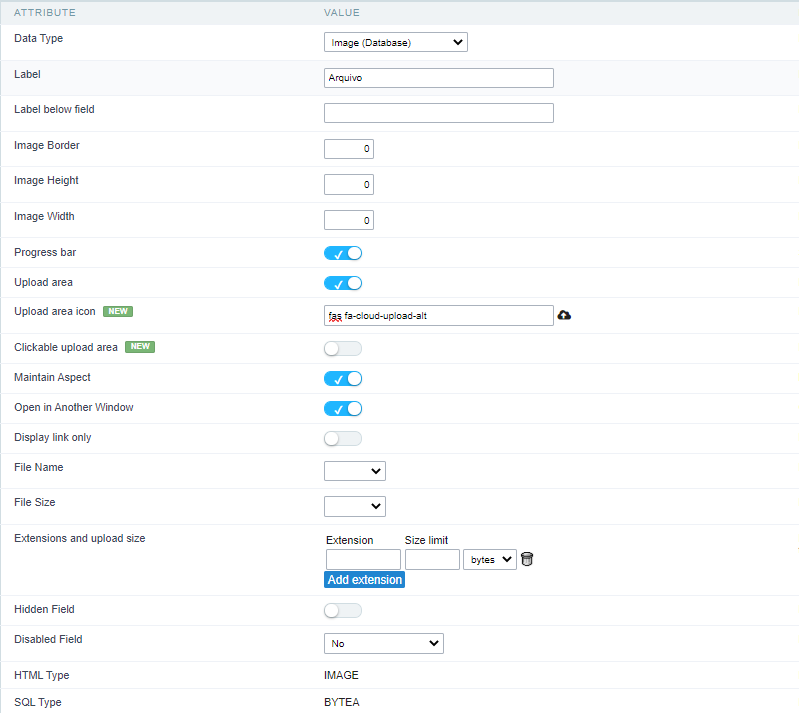
Please check the screenshot below on how to add 'Input Table' field in form: Alternatively you can also add 'Configurable List' widget in form which will allow you to add a combination of form. Click on any field and open the Field Options Advanced section in the left sidebar. This will allow you to add checkbox field in all the columns.
#SCRIPTCASE CHECKBOX LAYOUT IN FORM CODE#
You do not require duplicating any of your WordPress code into the pure form of HTML as you can easily generate it on your own by making use of WordPress itself. Font Color: Font color for the Group By Value. Yes it is possible to achieve your requirement by adding 'Input Table' field in form. When it comes to integrating WordPress into PHP scripts, the best course of action is to let PHP take its own course in order to accomplish all the required work. La segunda condición tiene una importante implicación, y es. Usar el selector de hermanos generales para lograr que el estado del checkbox se refleje en el menú. Font Size: Defines the size of the font used in the Group By Value. El truco para realizar la funcionalidad de este tipo de menú hamburguesa, reside en dos aspectos clave: Usar un input de tipo checkbox para saber cuando el menú está visible o no. Font Style: Defines the font that is going to be used in the Value. If you want block layout instead of original inline one, span.wpcf7-list-item ” Group By Line Layout (Value) Layout configuration of the Group By Value. You can customize the layout with CSS trick.

You can reverse checkbox-label order by using label-first option with those tags.Ī replaced HTML source of checkbox in default case looks like below (I added line breaks for better viewing):

In default, a tag of checkbox type ( checkbox and checkbox+) and radio button type ( radio) are rendered as inline, like


 0 kommentar(er)
0 kommentar(er)
